The research team conducted online virtual interviews with various users from different creative backgrounds, both current and new users, as well as users of other platforms similar to Adobe Firefly.
Community Gallery

Firefly Community Gallery
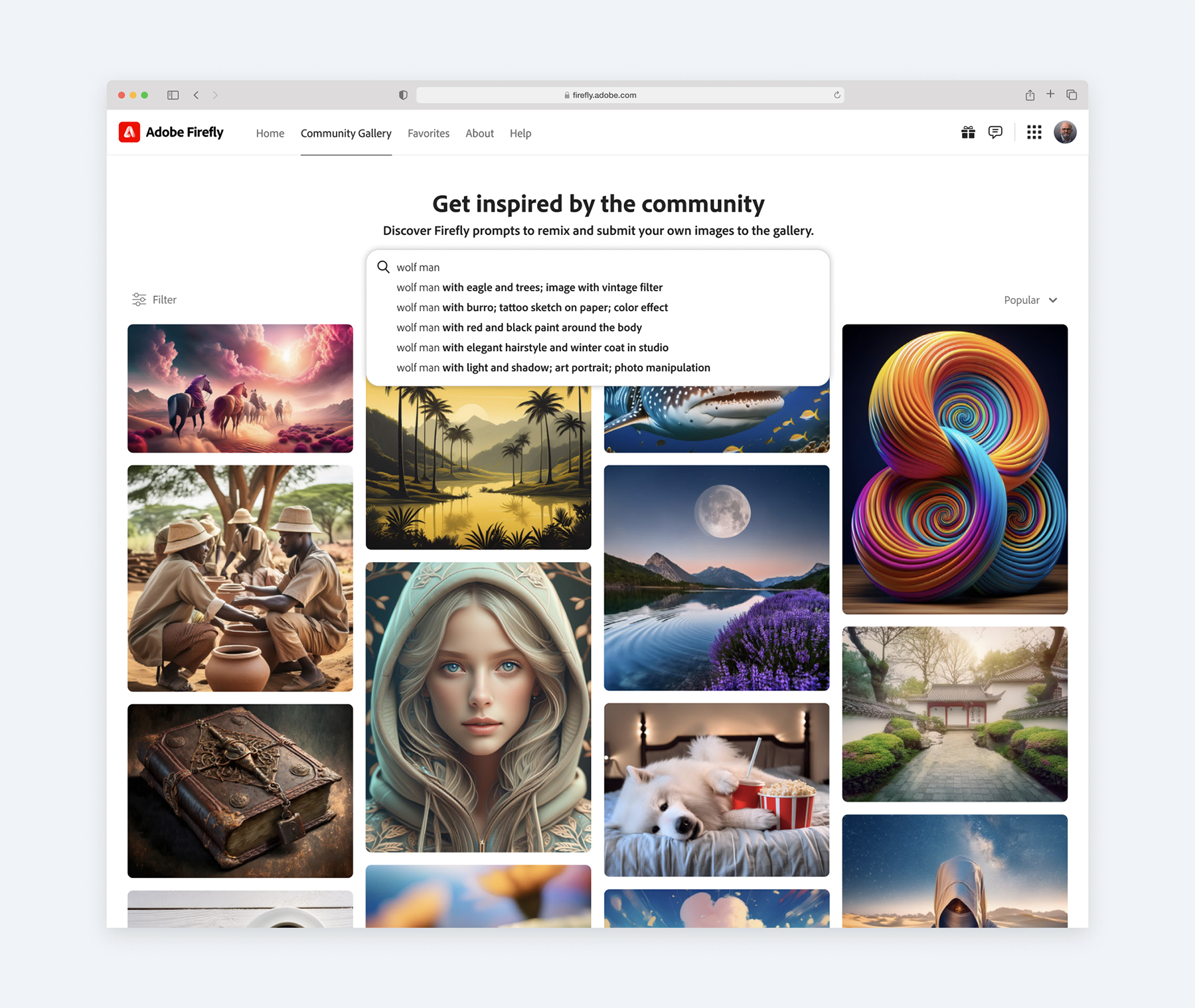
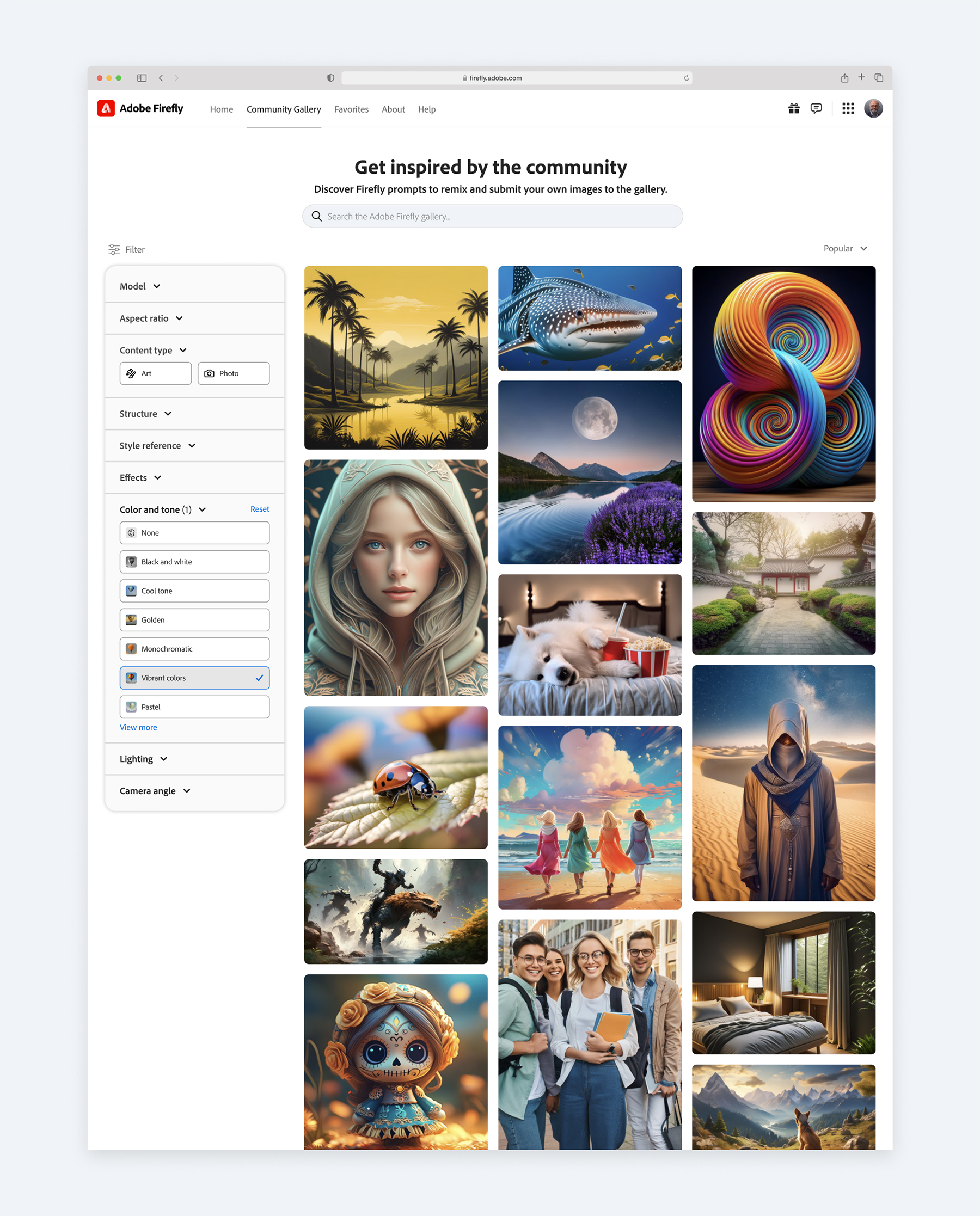
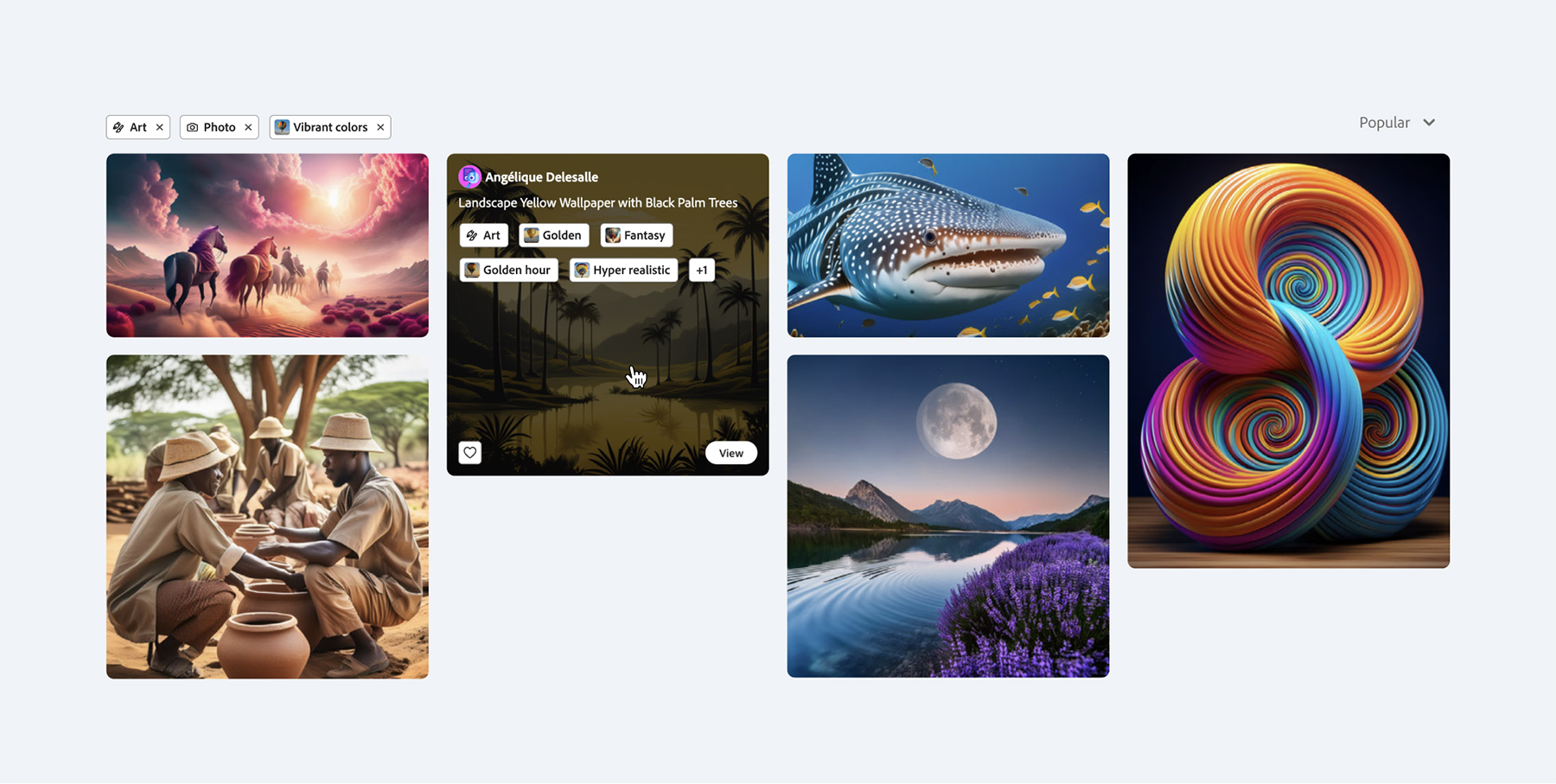
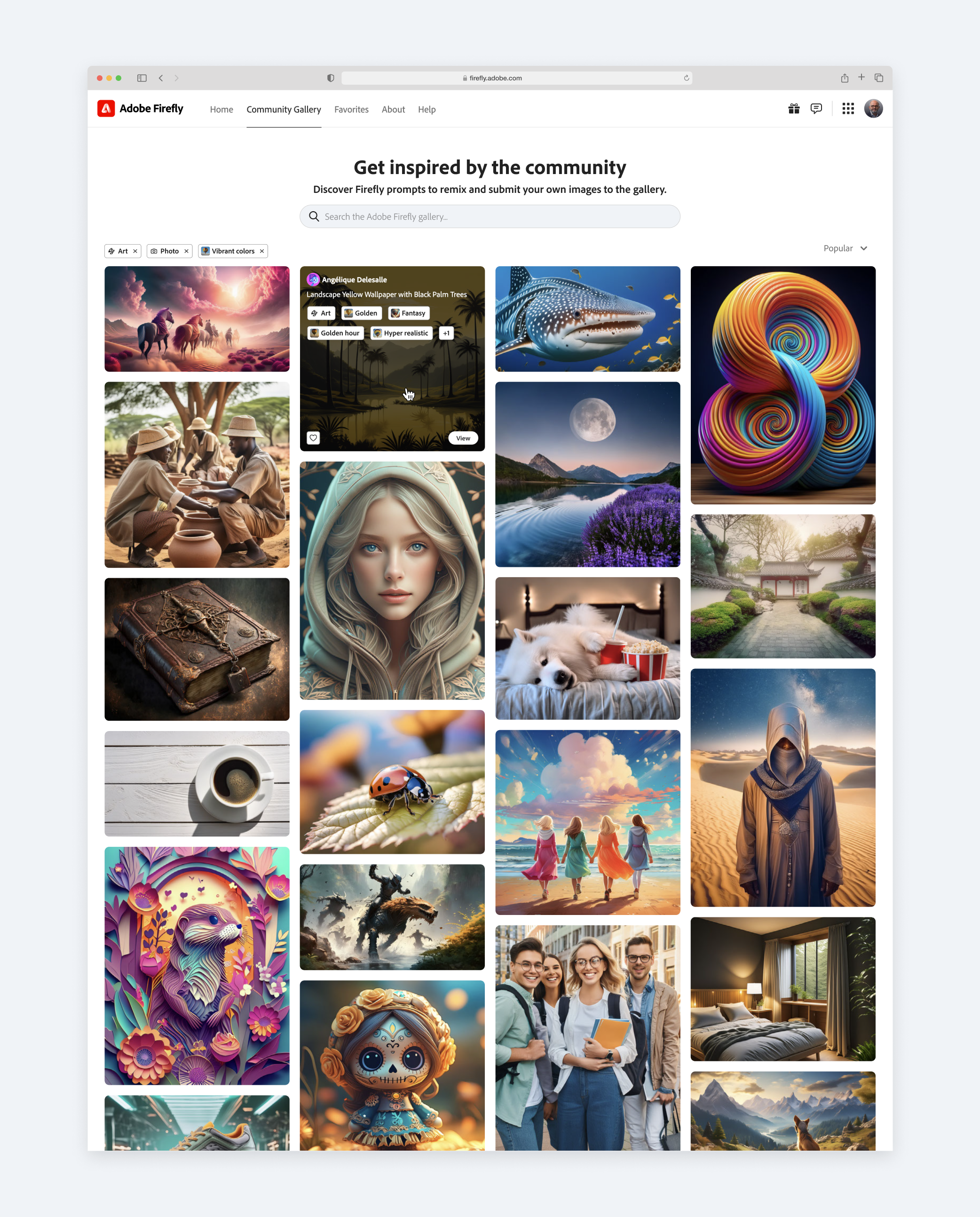
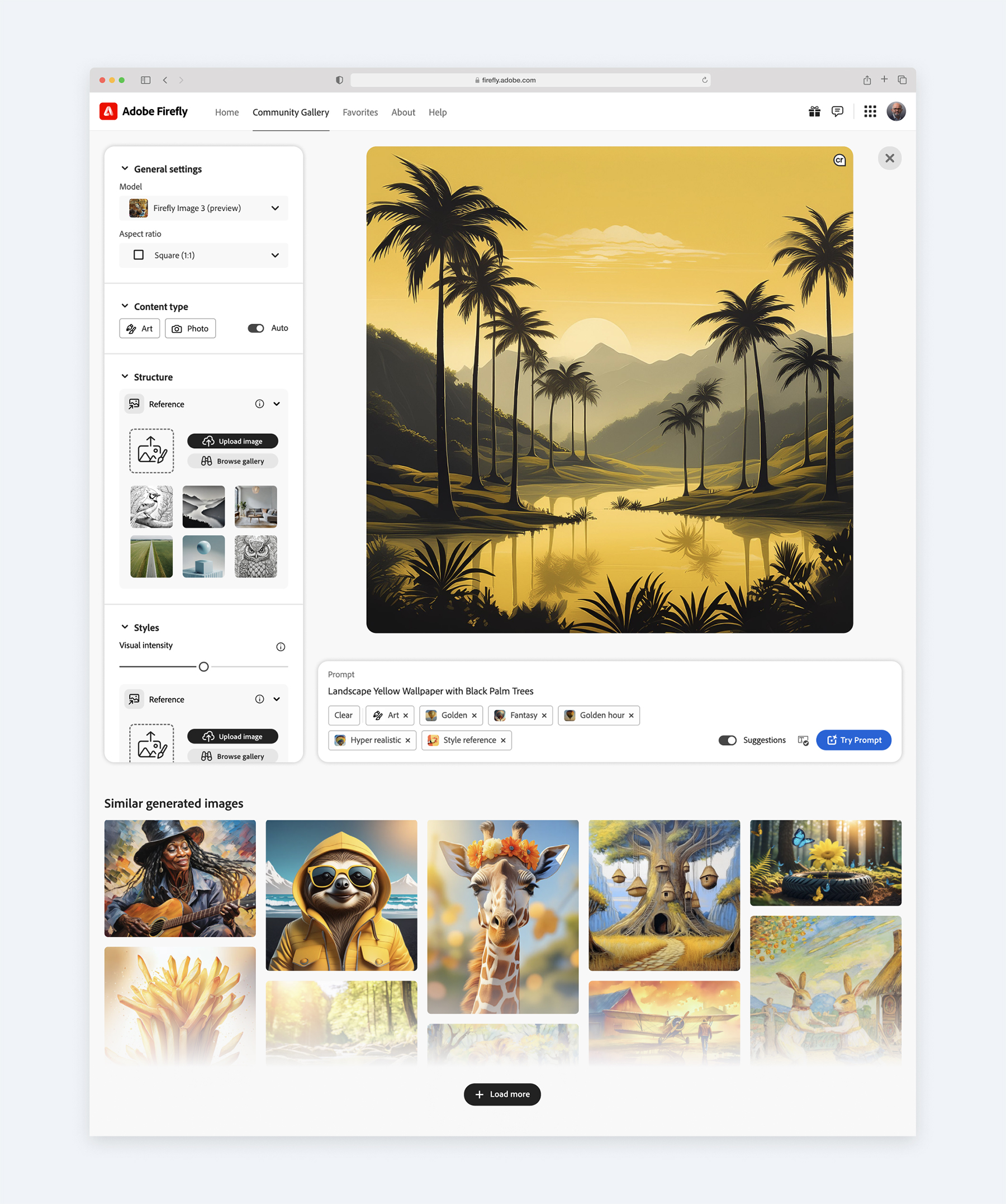
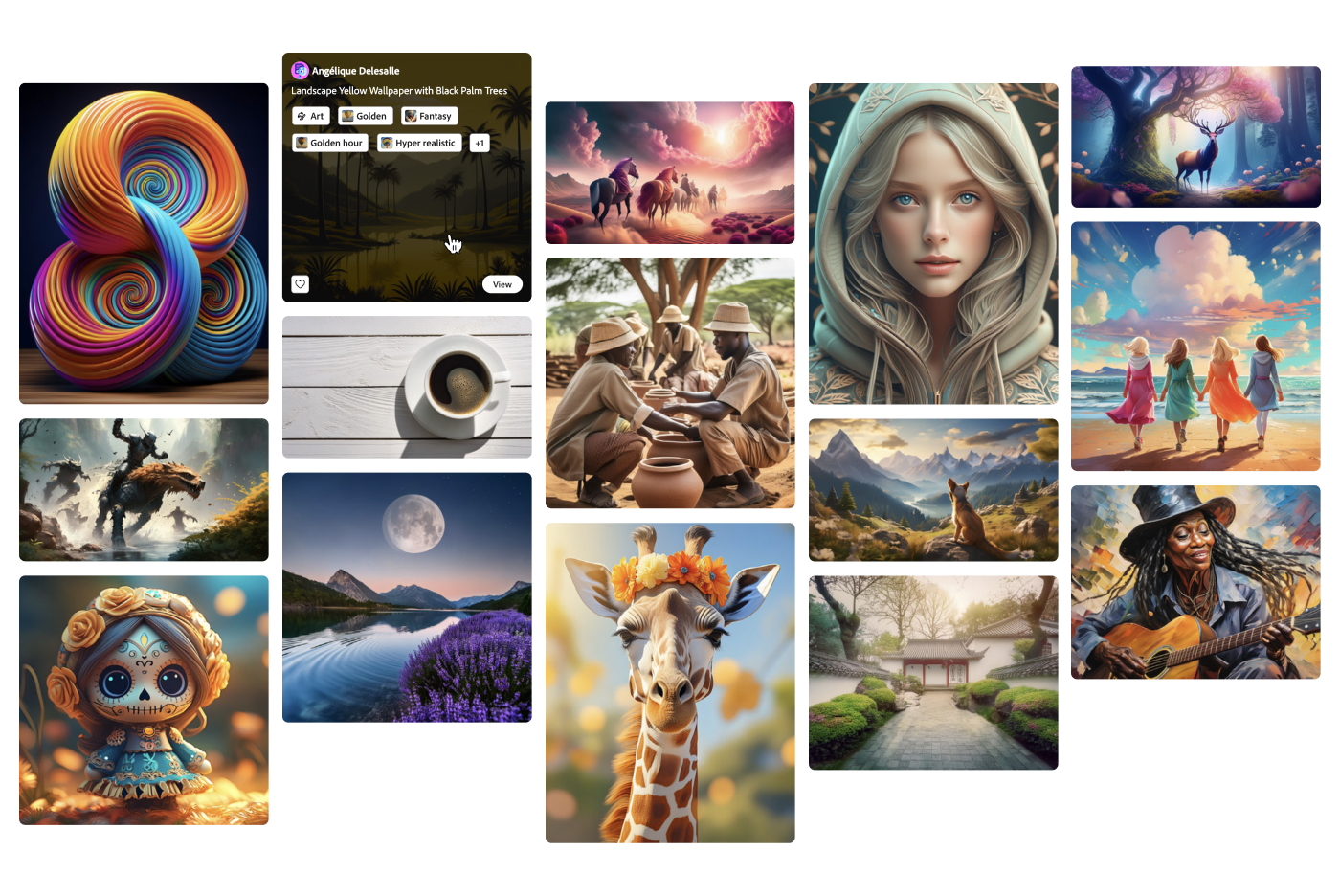
The Firefly Community Gallery offers a platform for Firefly users worldwide to submit and share their AI-generated art, images, and videos in a real-time feed with other users.
The Gallery is designed to inspire creativity by showcasing what other creatives are making with the generative AI tool and inspire other users to use these works as a starting point for their own creations.
Lead Designer
- Define MVP scope & strategy
- Research
- User Journey and Wireframes
- Visual Design
- User Testing
- Development specs
Phil/Anum - Community Design & Strategy
David Wang - Project Manager
Marisa - Content Strategy
Adobe Firefly team
(PM's, Designers, Research, Engineers)

What are we trying to accomplish?
From a business standpoint:
To further showcase the Gen AI capabilities of Adobe Firefly, create a community platform where users can discover inspiration from a range of AI-generated images, text effects, and other visual content made by fellow community members using Adobe Firefly. This platform should inspire and encourage users to share their own creations using the tool's features. The gallery should demonstrate the potential of Adobe Firefly in enhancing creativity and showcase the various artistic possibilities achievable with the application.
From an experience standpoint:
Empower Firefly users with more control to learn, discover, be inspired, and remix the work of others, igniting new ideas they may have never imagined.
Methodology

Virtual user interviews
- Current users:
the team surveyed current and active users of Adobe Firefly. - New users:
the team also surveyed new users of Adobe Firefly. - Users of similar platforms and tools:
as well as interviewing users of competing platforms.

Competitive research
After conducting the virtual interviews, we identified popular comparable market platforms that are widely used for various creative purposes. We analyzed and examined the functionalities of these platforms and identified areas that align with our current focus and efforts.
Interview Insights
Current gallery feedback
Some of our initial assumptions were validated. Users were uncertain whether the gallery images were created in Adobe Firefly or by other users. Users have also expressed the desire to be able to submit their own creations and ability to filter the gallery based on preferences.
Reasons for using Adobe Firefly or similar Gen AI platforms
- Browsing simply for fun
- Curiosities of Gen AI
- Searching for image styles as a starting point
- Collecting inspiration for specific types of projects